
Divi Theme Builder Made Me A Worse Developer
This post may contain affiliate links, which means I may receive a commission if you click a link and purchase something that I have recommended. Thank you!
Every now and again something comes out in the WordPress world that changes the game. Visual Composer (now WP Bakery) did that for me back when I first saw it on the scene. Then Divi after that for doing the same thing, only better in my opinion. Then again with WordPress releasing the Gutenberg Editor… And now Divi from Elegant Themes is doing it again with their Theme Builder and I think that it might be making be a worse developer.
What’s this theme builder you speak of?
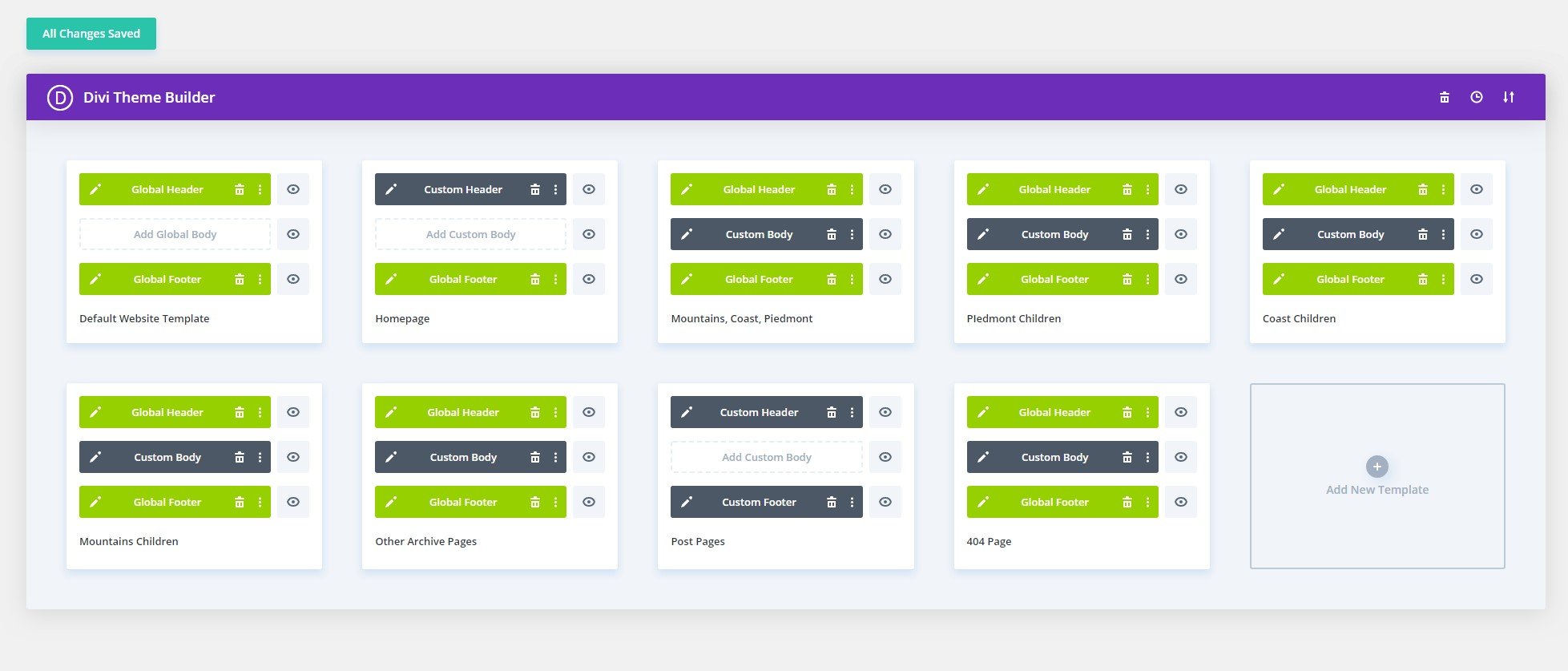
As the name implies, the Divi Theme Builder is a place where you can build a page layout for your theme. Whereas in the past, you could only use the page builder on the page content (the content between the header and the footer), now with the Divi Theme builder, you can use that builder for every part of a page! That includes the HEADER and FOOTER!
If it was just that, it would be incredible. A huge improvement from the Page Builder experience we had previously. But it’s not. It’s so much more.
In addition to being able to use it for the header and footer, you can also create different page layouts for different parts of your website and assign them accordingly.
Are you confused about why this is so incredible? Let me explain…
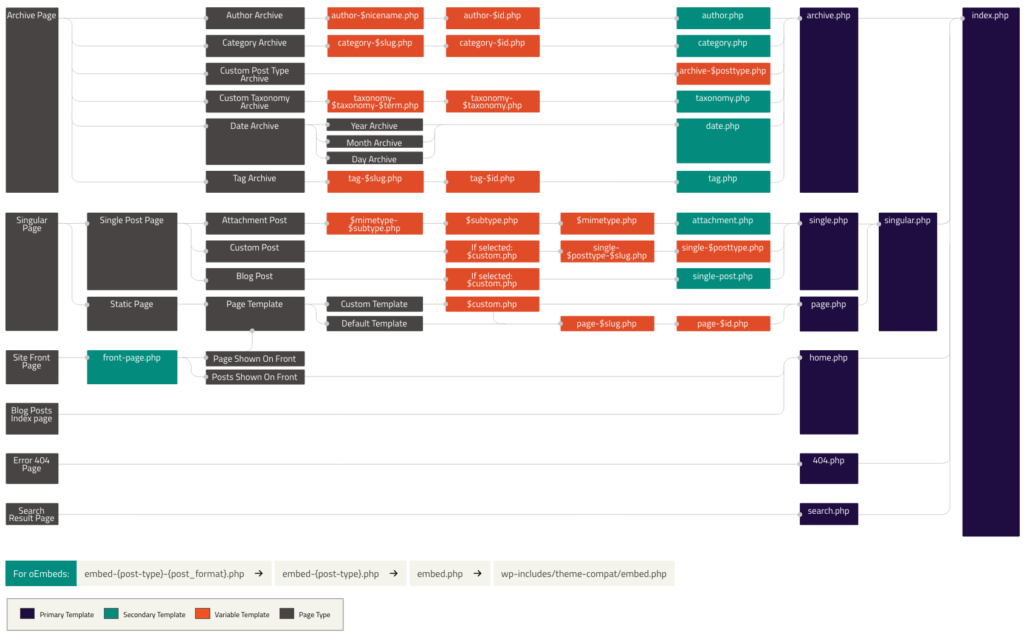
Okay, so imagine you’re building a website and you get to the blog part of the website. In the past, you could take a few dozen hours to pull off some PHP magic in the relevant PHP files for your taxonomy and get some pretty good looking blog post archives and post styles knocked out… but at best, it took a lot of time, and at worst – there were just things that you couldn’t do and make the site usable.
Today, you can create that blog layout and assign the same relevant conditional logic and functions you’d have used in the past, just all inside of the Divi Theme Builder.
Now if that was just it… that would INSANELY good. BUT… hear me out…. that’s not all. The Theme Builder takes it even further by being completely compatible with ACF (Advanced Custom Fields) and now we’re really getting somewhere…
If you scroll down to the bottom of any of my blog posts, you’ll find a neat little Quote section. That section is powered by ACF. Whenever I’m personally writing a blog post, I have 4 more fields that I can fill in outside of a normal post. If I do, it populates those sections. Crazy right? Now you could do that in the past with some pretty straight forward code. What I’m saying here, and why I’m bringing it up, is that you don’t need to code anything here to make this work. In fact, my entire blog (and the larger portion of my website) was built without me writing any code at all outside of some CSS.
Wow… that’s pretty good. Anything else?
Yeap! So before I mentioned how you can assign those layouts to blog posts specifically, right? Well, that’s not where that stops… You can assign these layouts to anything. And I mean anything: All Pages, Specific Pages, Homepage, Children of Specific Pages, All Posts, Blog Archive, Specific Categories, Specific Tags, Specific custom taxonomies, All Archive pages, Individual archive pages (Author, Category, Date, Tags, etc), custom taxonomy archive pages, Search Results, the 404 Error Page… etc. If you’re still following along, that’s everything that you would have been editing using WordPress’s file hierarchy in the past. And that is truly amazing.

I know right?!
Yeah. This is a game-changer for me as a developer. So much so, that I find myself writing less and less PHP these days and more just CSS. My child themes now are truly only there for some pretty niche things. Like WordPress login logos and access to a function.php file, and a CSS file I can drop global CSS classes into.
I was blown away by this update coming from Elegant Themes and I think you’ll love what we’re able to create together with it!
If you’re a new business and need a new website, or an existing business needing a re-design, Zealous Sites has you covered. Our prices are affordable, our work is sincere, and everyone on my team members is from the United States. I use Divi on a daily, and I think you’ll love it too. And if you just simply don’t have time to fall in love with editing your website, we’ve got you covered there as well with our monthly retainers.
So bringing it all together
Elegant Themes truly knocked it out of the park with this one. I’ve been a big fan of Elegant Themes since before the days of Divi, but the introduction of Divi really took them over the edge for me. So much so that I signed up to be an affiliate. So if this article did convince you to go out and buy Divi, or a subscription to Elegant Themes, that’s great! I could get a very small kickback from that. But truthfully, that’s not why I wrote this article.
Honestly, it’s not very often that something this fundamentally earth-shattering comes around. I may be a worse developer because of it, but man am I a happy and efficient one.



